Materi Ms. Excel
MICROSOFT EXCEL
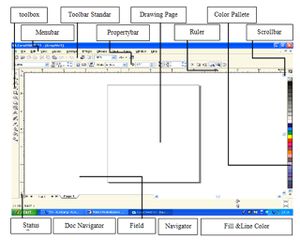
A. ELEMEN-ELEMEN DASAR JENDELA KERJA
MICROSOFT EXCEL
- Baris Judul (Tittle Bar), bagian
ini berisi nama file dan nama program aplikasi yang sedang kita
aktifkan.
- Baris
Menu (Menu Bar),
bagian ini berisi barisan perintah berupa menu, seperti menu File,
Edit, View, Insert, Format, Tools,
Data, Window dan Help.
- Baris Toolbars (Toolbars), bagian ini berisi tombol-tombol yang
digunakan untuk menjalankan suatu perintah dengan cepat dan mudah,
khususnya perintah-perintah yang sering digunakan.
- Tombol Ukuran (Sizing
Button), bagian ini berisi
tombol-tombol untuk mengatur ukuran jendela kerja Microsoft Excel.
- Task Pane, bagian ini merupakan bagian yang akan membantu kita pada
saat mwnyunting (mengedit) lembar kerja. Jendela task Pane ini
akakn ditampilkan secara otomatis dan isinya menyesuaikan dengan
pekerjaan yang sedang kita lakukan.
- Baris Penggulung Tegak (Vertical Scroll Bar), bagian
ini ditujukan untuk menggeser layar ke atas atau ke bawah.
- Baris Penggulung Mendatar (Horizontal Scroll Bar), bagian ini ditujukan untuk menggeser layar ke kanan atau
ke kiri.
- Baris
Rumus (Formula Bar), bagian
ini akan menampilkan informasi mengenai isi sel yang sedang aktif
di lembar kerja.
B. Kegunaan Microsoft Excel
• Membuat tabel
• Membuat grafik
• Penghitungan rumus
• Membuat daftar gaji
• Laporan keuangan
• Dan lain-lain.
C. Langkah-langkah Menggunakan
Microsoft Excel
• Buka Ms.Excel
start → All
programs → Microsoft Excel
• Tentukan Page Setup
Jika di cetak
sesuai dengan kertas yang kita inginkan
• Tentukan Jenis dan ukuran Huruf
yang akan
digunakan
D. WORKSHEET
(Lembar Kerja) Microsoft Excel
- Workbook
terdiri dari 1 -
255 SHEET
- Sheet/ Worksheet
terdiri dari:
☻256 KOLOM
diwakili oleh huruf (A, B, C,…, AA,…,IV)
☻65536 BARIS
diwakili oleh angka (1, 2, 3, …, 65536)
- Column/
Judul Kolom
Kolom terdiri dari A – IV ,
lebar
kolom maksimal 255.
- Row/ Judul Baris
Baris
terdiri dari 1 – 65536,
lebar baris maksimal 409.
- Cell/
Sel
Pertemuan antar kolom
dengan
baris.
Misal : B1 berarti kolom B dan baris ke-1
- Range/
sekumpulan sel/ cell group
Misal:
D2:D8, F2:G4, dan sebagainya.
- Sel
Aktif
Sel yang ditunjuk oleh pointer
- Alamat
Sel, ada 3 macam:
☻ Relative/ Sel Bebas
Contoh:
A1, A1:B5
☻
Semi Absolut
Contoh: $A1, A$1
☻ Absolut
Contoh:
$A$1, $A$1:$B$5

E. OPERATOR MATEMATIK
SOAL!
1. Buatlah grafik pie dari data-data dibawah ini
menggunakan Ms. Excel!
DAFTAR
KELULUSAN SISWA SD MAJUTERUS
TAHUN
|
Th1997
|
Th1998
|
Th1999
|
Th2000
|
Th2001
|
Th2002
|
JUMLAH
|
15
|
20
|
30
|
56
|
89
|
70
|
2. Hitunglah Luas segitiga berikut menggunakan Ms.
Excel!
MENGHITUNG LUAS SEGITIGA
ALAS
|
TINGGI
|
LUAS
SEGITIGA
|
6
|
9
|
|
10
|
16
|
|
5
|
10
|
|
Rumus:
Luas ∆ = 0,5*Alas*Tinggi
Misal: =0,5*B23*C23
3. Hitunglah rata-rata nilai kelas dibawah ini!
DAFTAR NILAI KELAS VII SMP MAJUTERUS
NAMA
|
IPA
|
IPS
|
MATEMATIKA
|
JUMLAH
|
RATA-RATA
|
KAMU
|
70
|
80
|
90
|
|
|
DIA
|
60
|
100
|
70
|
|
|
SAYA
|
80
|
90
|
100
|
|
|
ANDA
|
90
|
90
|
100
|
|
|
Rumus:
a. Jumlah
=SUM(A..,B..,C..)
Misal:=SUM(B31;C31;D31) atau
=SUM(B31:D31)
b. Rata-rata
= AVERAGE(A..,B..,C..)
Misal:
=AVERAGE(B32:C32:D32) atau =AVERAGE(B32:D32)
MICROSOFT
EXCEL
TUGAS DI RUMAH
DIKUMPULKAN MINGGU DEPAN
SOAL!
1. Buatlah grafik dengan menggunakan grafik kolom
dari data-data dibawah ini menggunakan Ms. Excel!
DAFTAR NILAI SISWA SD MAJUTERUS
NILAI
|
Nilai100
|
Nilai95
|
Nilai90
|
Nilai85
|
Nilai80
|
Nilai75
|
JUMLAH
|
15
|
20
|
30
|
56
|
89
|
70
|
2. Hitunglah Luas Lingkaran berikut menggunakan Ms.
Excel!
MENGHITUNG LUAS LINGKARAN
JARI-JARI (R)
|
LUAS
LINGKARAN DENGAN 3, 14
|
LUAS
LINGKARAN DENGAN PI
|
4
|
|
|
3
|
|
|
7
|
|
|
Rumus:
a. Dengan menggunakan 3.14
=
3.14*(R^2)
b. Dengan menggunakan PI
=
PI()*(R^2)
3. Hitunglah rata-rata nilai kelas dibawah ini!
Kemudian buatlah grafik kolom untuk melihat nilai siapa yang
paling tinggi.
DAFTAR NILAI
PESERTA PELATIHAN KOMPUTER
NAMA
|
Ms.
Word
|
Ms. Excel
|
Flash
|
JUMLAH
|
RATA-RATA
|
PAKDE
|
50
|
80
|
50
|
|
|
BUDE
|
70
|
100
|
90
|
|
|
PAKLIK
|
90
|
60
|
70
|
|
|
BULIK
|
60
|
80
|
100
|
|
|
Rumus:
a. Jumlah
=
Ms.Word+MsExcel+Flash
=SUM(A..,B..,C..)
b. Rata-rata
= AVERAGE(A..,B..,C..)
Download di sini...........